Страница благодарности (Thank You Page или TYP) на лендингах – это специальный веб-раздел, который появляется после целевого действия пользователем — оформления заказа или оставления лидов.

Прежде, чем поговорим о благодарственных страницах, рекомендую подписаться на TG-канал AffMoment — там много ценной инфы о кейсах, трендах и прочих арбитражных реалиях.
Несмотря на кажущуюся второстепенность, это важное звено воронки продаж в арбитраже трафика. Есть несколько причин, по которым страница благодарности важна — о них я и расскажу. А заодно рассмотрю несколько способов, как эти страницы сделать.
Зачем нужна TYP после заказа
Если говорить в целом и общем, то страница благодарности нужна, чтобы создать у пользователя чувство завершенности. И добавить ощущение того, что его заказ попал в обработку, скоро будет доставлен, а значит, клиент может быть спокоен. Однако помимо этого у страницы есть еще несколько важных задач.
В маркетинге и продажах
Важная часть любой маркетинговой стратегии — построение долговременных отношений с клиентом, которые позволят совершать регулярные продажи. Спасибо-страница — это первый шаг.
Шаг этот можно совершать по-разному:
- Брать контакты и согласие на рассылку уведомлений. Собирать контакты можно как в порядке просьбы, так и предлагая за них небольшой подарок. Также можно с этой страницы переводить клиента в Телеграм-бот, предлагая ему отслеживать статус доставки или оставить отзыв. Это еще один способ налаживать связи с постоянными покупателями;
- Предлагать сопутствующие товары/услуги, а также эксклюзивные товары и услуги — совершать допродажи (апселл);
- Давать промокод для скидок на следующие покупки;
- Предоставлять инструкции о том, как принять и распаковать товар, а также что делать, если пришел брак.

Но страница благодарности может быть использована и как элемент продвижения. С ее помощью можно:
- Побуждать к шерингу в социальных сетях. Есть категория покупателей, которые любят публиковать в социальных сетях «каждый свой чих». И если они репостнут факт покупки в вашем магазине, это будет своего рода пиар, точнее, вирусный маркетинг. Можно как просто оставлять кнопки с призывом поделиться, так и предлагать бонусы за шеринг;
- Призывать к приглашению друзей, обещая за их покупки подарки и скидки.
Также «thank you page» (TYP) используют для продажи партнерских товаров и услуг (кросселл), особенно, если их тематика перекликается с вашей.
В арбитраже трафика
Для аффилиатов страница благодарности – важный инструмент. Он позволяет корректно считать конверсии, оптимизировать CR, увеличивать средний чек и повышать ROI. Арбитражники используют страницу благодарности для следующих целей:
- Передача данных в трекеры, Facebook Pixel, Google Ads, TikTok Pixel и другие системы аналитики;
- Увеличение дохода через допродажи — дополнительные и сопутствующие товары или услуги (апселл). Иногда на странице благодарности выкладывают ограниченное предложение с таймером.
В остальном же страницы благодарности в арбитраже используются для того же, для чего и в маркетинге.
Иногда TYP применяют в качестве «белого» финиша при клоакинге:
- Арбитражники создают «чистый» оффер (например, подписку на рассылку или заказ бесплатного вебинара), который соответствует креативу;
- Модератор видит корректную страницу, соответствующую рекламной политике.
- Настоящим пользователям после перехода через фильтр клоакинга показывается реальный оффер (нутра, беттинг, крипта).
Такая маскировка обеспечивает гораздо более высокий уровень доверия к фейк-лендингу в сетях, где рекламу проверяет живой модератор, а не робот.
Виды страниц благодарности
Исходя из назначений «thank you page», их можно разделить на следующие разновидности.
Просто благодарность. Здесь вы ничего не придумываете, а просто благодарите за покупку. Желательно это сделать небанально, хотя бы обратившись по имени и акцентируя внимание на ключевых особенностях заказа. Цель — создать ощущение успешной покупки, а иногда и подготовить к звонку из колл-центра.

Отзовик. Это страница благодарности с отзывами довольных покупателей. Она позволяет лишний раз убедить покупателя в том, что он сделал правильный выбор, и еще сильнее успокоить его после покупки. В товарке и нутре такие отзывы на «thank you page» «заряжают» пользователей на ожидание звонка. Благодаря этому повышается процент заказчиков, которые поднимают трубку во время обзвона. А значит, и апрув становится выше.
Инструкции. Здесь вы даете инструкции о том, как получить товар, с кем связаться по поводу доставки, где забирать заказ, а также другие наставления при необходимости. Цель — избежать возможных недоразумений, если процесс доставки, получения товара/услуги может быть не совсем ясен покупателю.

Допродажа сопутствующих / продажа новых товаров. Здесь вы предлагаете пользователям приобрести товар, который часто бывает нужен этой категории клиентов. Например, после покупки велосипеда необходимы спидометр, насос, запасные камеры, шины, педали. Также можно предложить близкие по тематике товары. Это как после покупки велосипеда предложить скакалку, кроссовки, гантели для тех, кто прокачивает не только ноги. Цель — увеличить средний чек.
Подписка. После благодарности покупателю предлагают оставить почту/подписаться на канал в TG или иным образом получать тематическую рассылку. Цель — максимально долго держать целевого потребителя на связи и делать ему регулярные продажи, максимизируя LTV (долговременная прибыльность клиента).
Социальный шеринг. Это страницы благодарности, где от пользователя требуется поделиться покупкой в социальных сетях. Как правило, используют кнопки Facebook, Twitter, VK, LinkedIn и других известных платформ. В базовом варианте это просто призыв поделиться, а в более продвинутом варианте либо бонусы за шеринг, либо «конкретные плюшки» за приглашенных друзей. Цель — дополнительная реклама и привлечение заранее прогретых потенциальных клиентов (ведь рекомендации друга они доверятся куда сильнее, чем рекламному объявлению).

4 совета для увеличения эффективности страниц благодарности
Любая спасибо-страница должна содержать как минимум некоторые из этих элементов:
- Подтверждение целевого действия;
- Благодарность за выполненное целевое действие;
- Инструкции — как произвести оплату / когда ждать звонка / куда звонить, если товар не приехал или доставлено не то, что заказано;
- Контакты, чтобы клиент/подписчик мог связаться;
- Иконки социальных сетей (желательно).
Чтобы она работала хорошо, нужно выполнить еще несколько пунктов. Они на первый взгляд банальны, но работают отлично. Тем более, что эти пункты универсальны и работают не только на любых видах страниц благодарности, но также на прелендингах, лендингах, страницах подписки на рассылку и т. д.
Единообразие в брендинге и дизайне
Единый брендинг на всех страницах обеспечивает целостность пользовательского опыта. Единообразие логотипа, макета, тона и стиля сообщений не только работает на индивидуальность бренда, но и позволяет избежать диссонанса. Проще говоря, клиент не чувствует, что попал куда-то не туда после перехода на страницу.
Персонализация
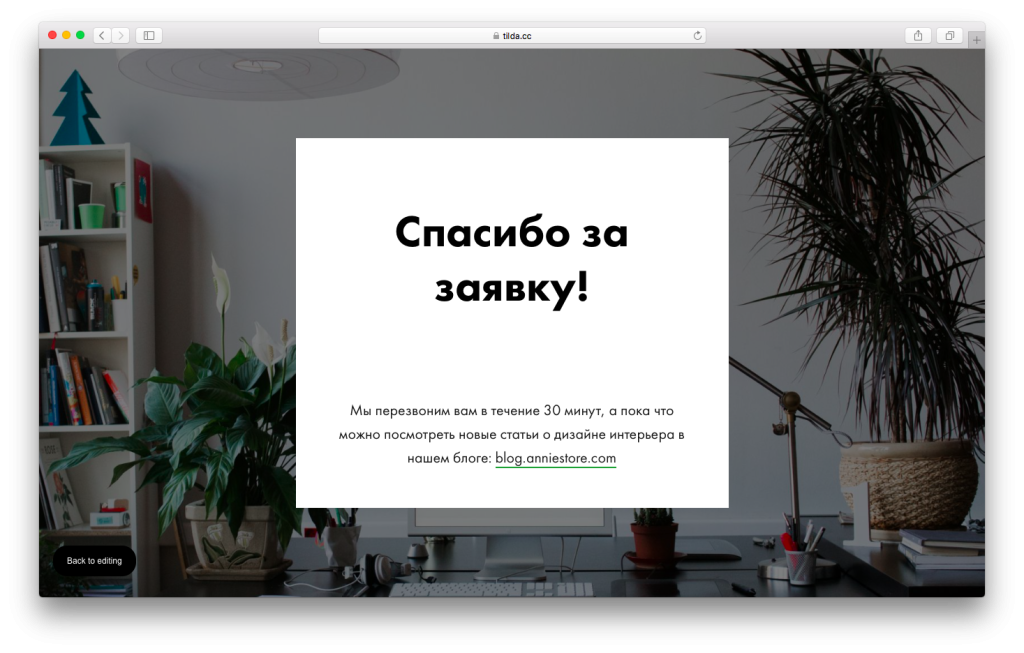
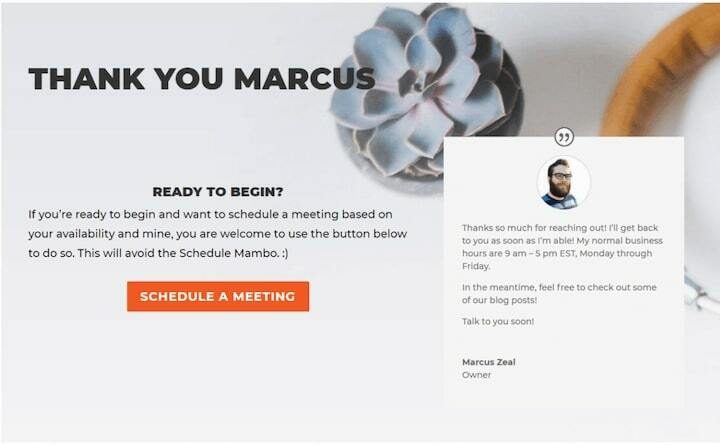
Добавьте элемент человеческого фактора в страницы благодарности. Это может быть обращение по имени, ваша фотография или персонализированная подпись. Например, на скрине ниже к пользователю обратились по имени.

Убедительный призыв к действию (CTA)
Чтобы пользователи выполнили целевое действие, нужно соблюсти два пункта:
- Оно должно гармонировать с тем, за что вы поблагодарили юзера и находить отклик у вашей аудитории. Например, если это покупка товара, которым принято хвастаться, лучшим целевым действием будет шеринг в социальных сетях;
- У него должно быть весомое обоснование. Например, «Спасибо, что купил у нас айфон! Поделись этой покупкой у себя в социальных сетях и получи за это оригинальные Airpods со скидкой 70%».
Минимализм – наше все
Старайтесь размещать только необходимый минимум элементов, кнопок, картинок. Если с ними переборщить, они будут отвлекать пользователя от главного целевого действия. Сюда же относится и другая рекомендация — умещать благодарственную страницу в один экран. Не стоит допускать появления полосы прокрутки.
Несколько вредных рекомендаций
Приведенные выше советы сами по себе подразумевают и антисоветы, как не надо делать страницу благодарности. Например, понятно, что нельзя перегружать ее элементами, делать в несколько экранов, применять совершенно нетипичный для бренда дизайн и т. п.
Но помимо них есть еще несколько вещей, который не стоит делать с thank-you-page:
- Лениться. Проще всего сделать пустой экран со словом «спасибо». Но такая страница не выполняет задач по допродажам, наборку подписной базы и т.п.;
- Забывать про аналитику. Для корректного сбора данных установите Facebook Pixel, Google Analytics, TikTok Pixel или другие коды трекинга конверсий;
- Перегружать страницу в плане веса. Страница благодарности сама по себе подразумевает очень небольшой вес. Поэтому пользователи уже ожидают, что она загрузится быстро. И не стоит нагружать ее скриптами, картинками и файлами, которые тормозят загрузку страницы.
И не стоит забывать о мобильной адаптации. Если на экране смартфона страница смотрится криво, это может отпугнуть часть клиентов на стадии подтверждения заказа по телефону.
11 удачных примеров «Thank You Page»
А теперь я покажу несколько страниц благодарности, которые хорошо выполняют возложенные на них функции. Чего-то суперсвежего и актуального я не нашел (к сожалению, для TYP спаинга как для рекламы не придумали). Поэтому решил поделиться неумирающей классикой – причем, преимущественно западной (в рунете показательных страниц меньше).
Возможно, вы уже видели эти примеры на просторах интернета. Даже если это так, посмотреть и проанализировать их снова не помешает.
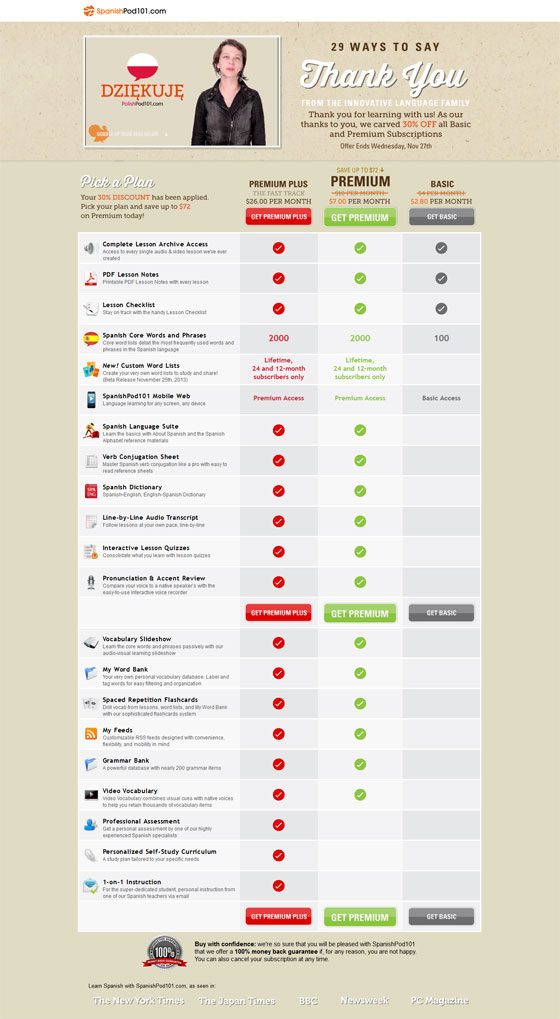
SpanishPod101. Это онлайн-школа по изучению испанского языка. После покупки базового минимального курса, пользователю предлагают скидку в 30% на подписки по постоянному обучению.

Внизу страницы размещена гарантия возврата денег, которая усиливает спокойствие покупателя. В порядке развлечения приведены варианты слова «Спасибо» на других языках.
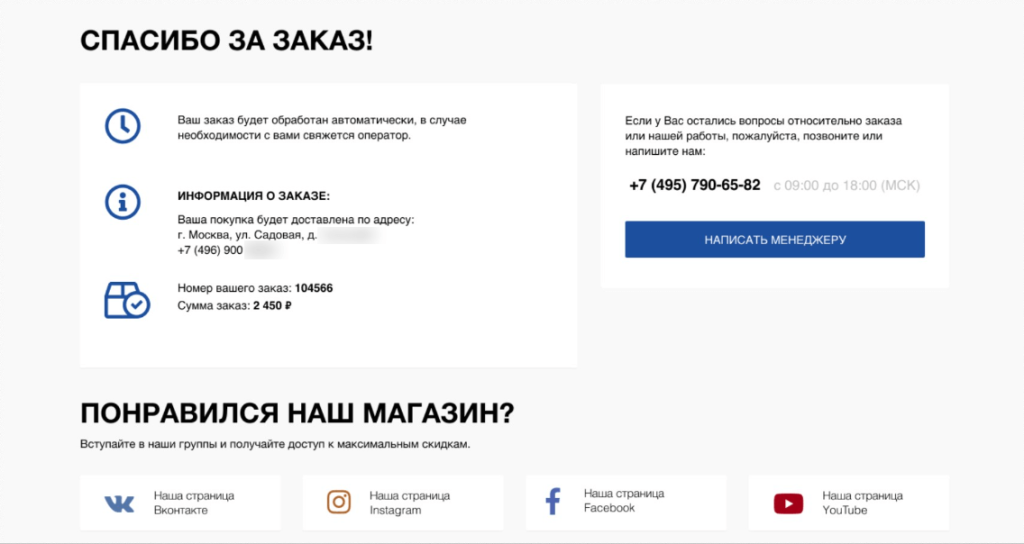
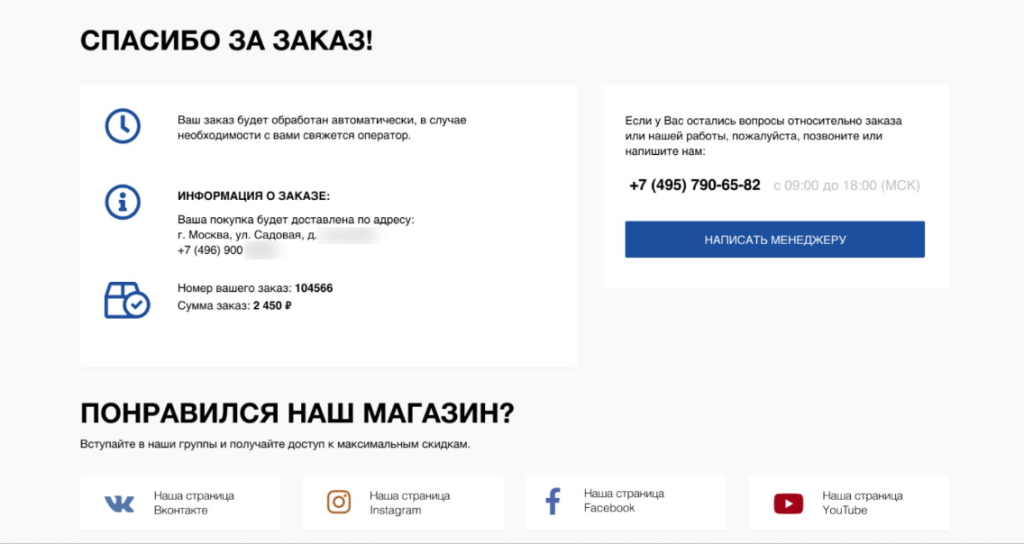
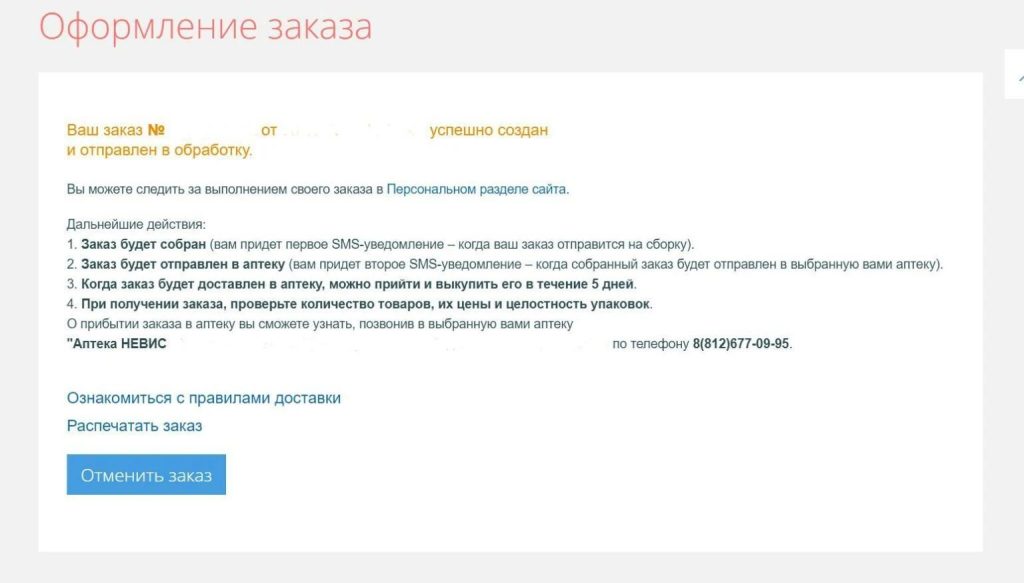
Apteka.ru. Здесь после оформления заказа показывают подробную информацию о том, как его получить.

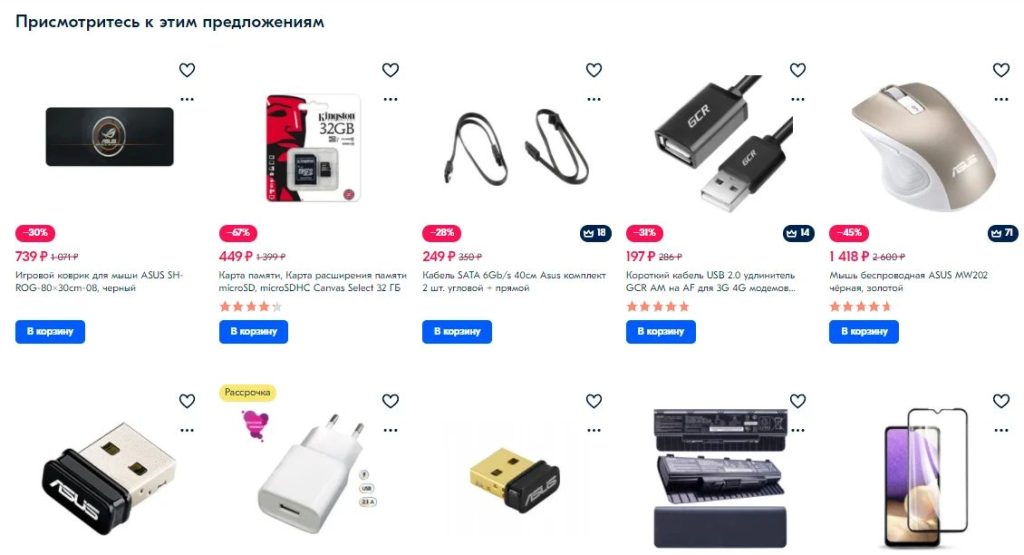
Ozon. В этом маркетплейсе после покупки пользователю предлагают купить сопутствующие товары. Например, после покупки ноутбука предлагают мышки, коврики для них, наушники и прочее.

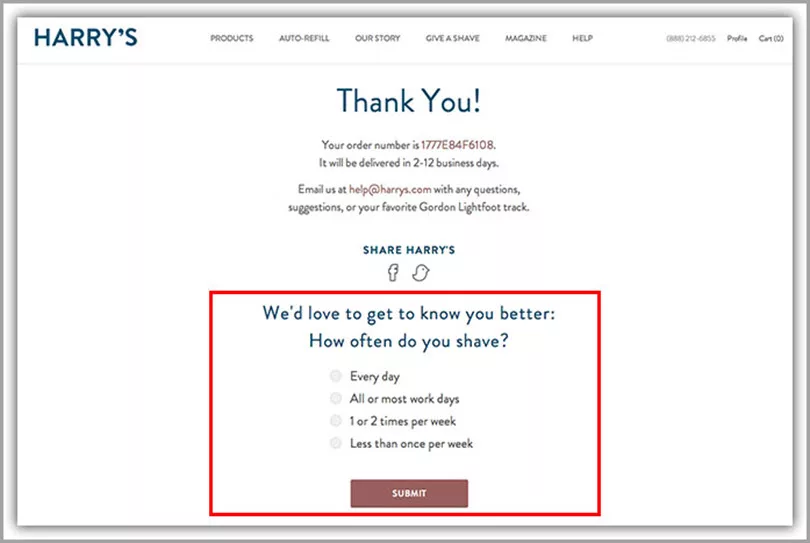
Бритвы Харри. Здесь онлайн-магазин бритв вставил на странице благодарности после покупки очень простую форму онлайн-опросов.

На мой взгляд, это гениальное решение. Некоторые компании тратят немаленькие деньги, чтобы проводить опросы целевой аудитории. Здесь же опрашиваются самые горячие клиенты, у которых есть шанс стать постоянными покупателями. По-моему, это восхитительно!
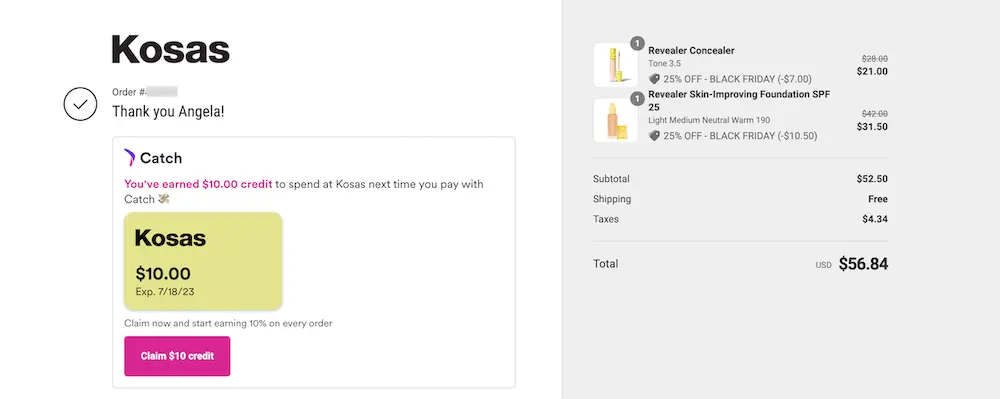
Kosas. Это онлайн-магазин косметики. На странице благодарности здесь начисляют кредитные баллы за покупку. Обратите внимание, что к покупателю обращаются по имени, то есть наблюдается персонализация.

На скрине выше начислили кредит на 10 долларов, но действует он только до 18 июля. Таким образом клиента стимулируют на повторные покупки, причем, «безотлагательные».
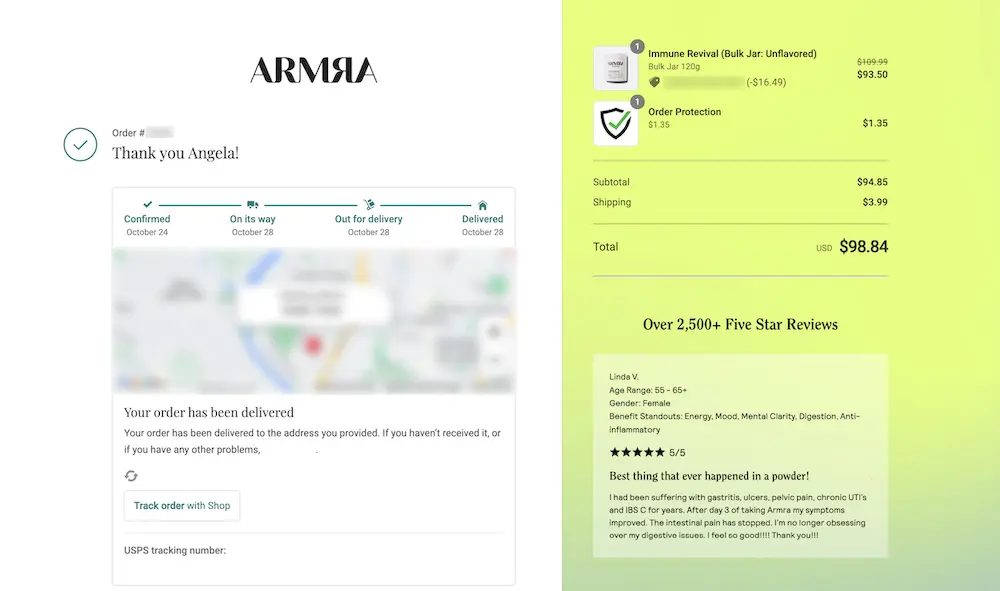
Armra. Какова частая проблема арбитражников в нутра-вертикали? Низкий апрув. Кажется, у магазина биодобавок Armra есть способ его повысить.

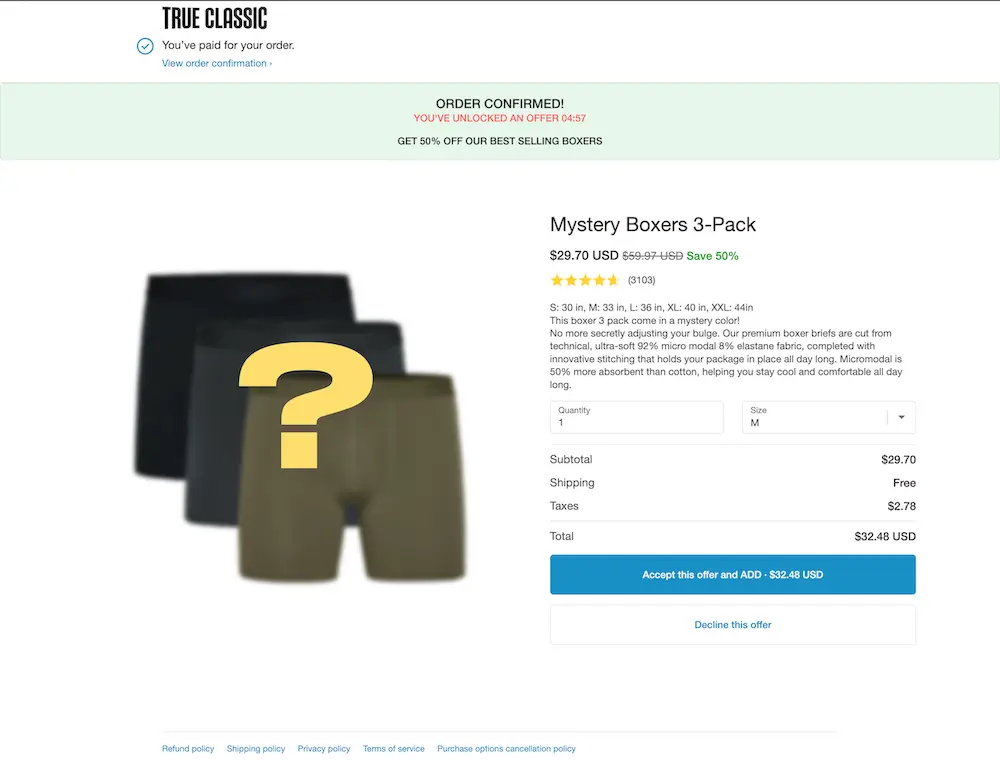
True Classic. Это магазин мужской одежды, который на странице благодарности размещает скидку в 50% на другой товар.

На первый взгляд прием кажется не очень хорошим — мало кто будет покупать «кота в мешке». Но учитывая, что отменить заказ нетрудно, этот прием вполне действенен и повышает средний чек.
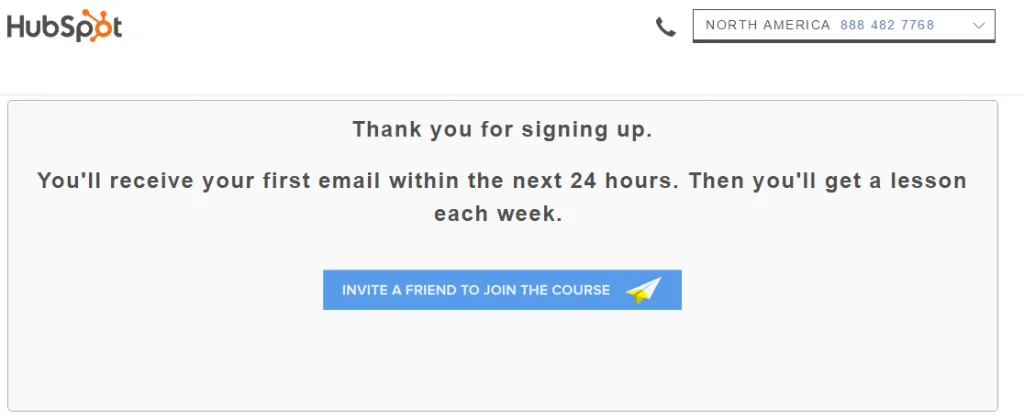
Hubspot. Это платформа разных услуг для бизнеса на основе искусственного интеллекта. За бесплатную базовую услугу (лид-магнит) по мониторингу дел предлагают подписаться на цепочку писем. А после подписки и получения услуги – пригласить друзей.

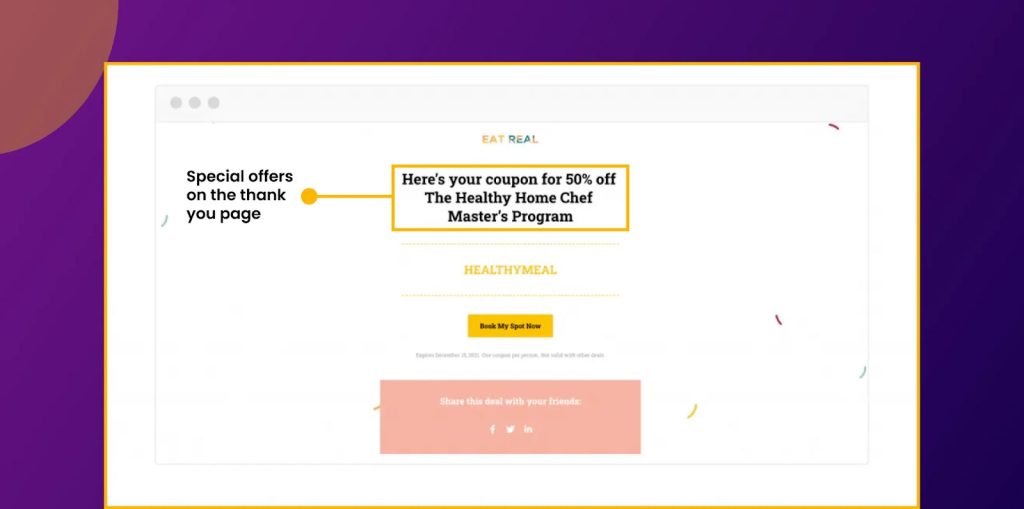
Healthy Meal. Здесь пользователь после покупки сразу получает скидочный купон аж в 50% на домашнюю мастер-программу.

Под объявлением о купоне доступна кнопка для бронирования места на эту программу и дата, когда действие истекает. Внизу находятся кнопки «Поделиться» для разных социальных сетей.
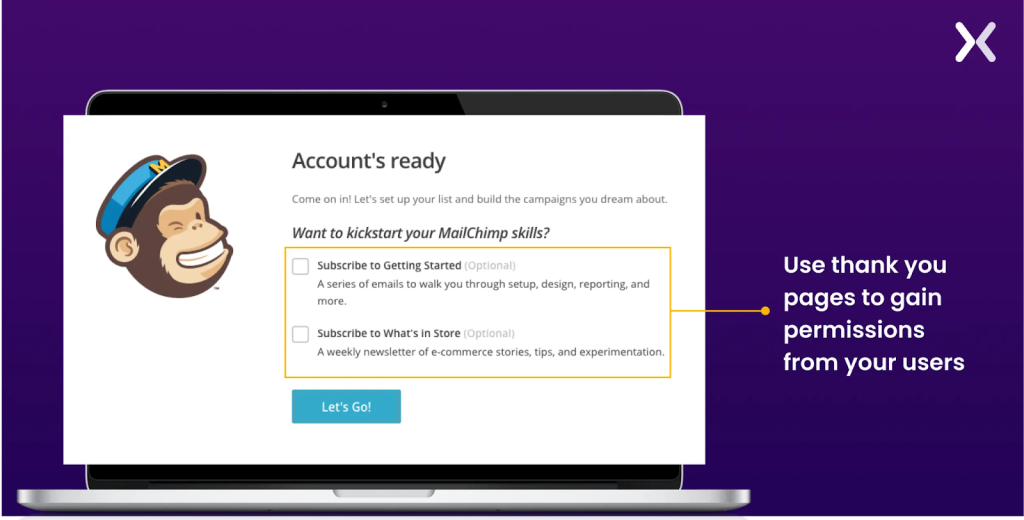
MailChimp. Это довольно известный сервис рассылок, который показывает неплохой пример того, как надо собирать подписную базу.
Здесь после регистрации пользователь может выбрать, на что подписаться:
- Серия обучающих писем по использованию сервиса;
- Рассылка с экспериментами, исследованиями и обучением маркетингу.
То есть не просто спрашивают согласие на рассылку, а создают своего рода дилемму, иллюзию выбора. На самом деле, конечно, страницу можно скипнуть, не подписываясь, но юзера мягко уводят от этой мысли. По желанию пользователь может получать сразу обе рассылки.

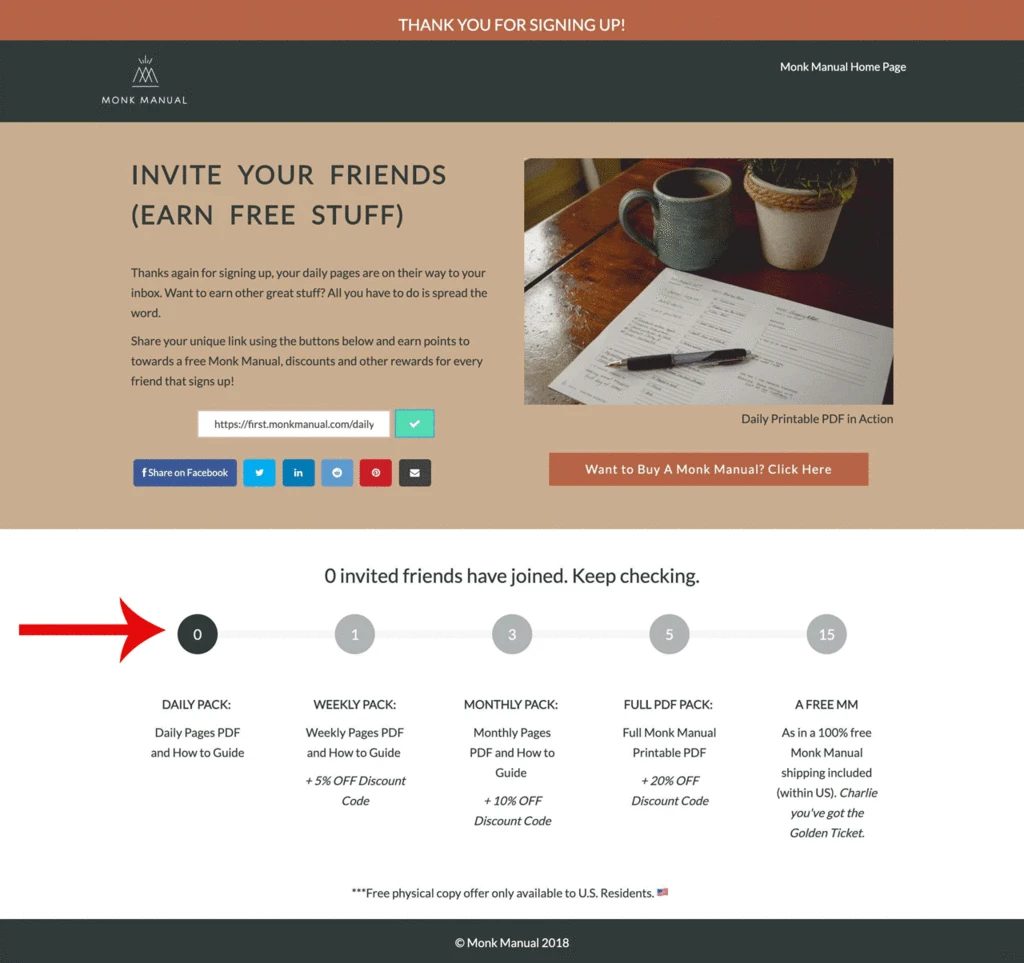
Monk Manual. Это сервис-планировщик публикаций в социальных сетях. Да, это совсем не про товарку, не про арбитраж и даже не про магазины. Однако пример очень интересный, поэтому я не смог проскочить мимо него.

Как правильно сделать страницу благодарности: пошаговая инструкция
Есть несколько методов создания «сэнкьюпэйдж». Приведу самые популярные, а заодно рассмотрим, для каких случаев каждый подходит.
WordPress
Он лучше всего подходит для спасибо-страниц в интернет-магазинах, блогах и бизнес-сайтах, где важно гибко настраивать контент и аналитику. С его помощью легко проводить кастомизацию thank you page в e-commerce, добавляя триггеры и трекинг заказов. При этом способ не требует знания языков программирования — обычно хватает встроенных и сторонних плагинов WP.
Как вариант реализации — устанавливаем плагин Elementor для WP.
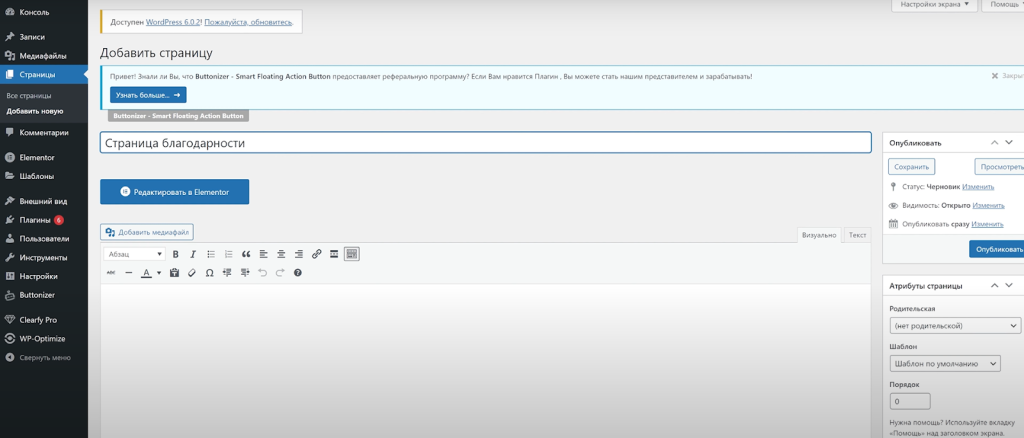
В админке WordPress заходим во вкладку «Страницы» и жмем «Добавить новую».
Назовем ее «Страница благодарности».

Теперь добавляем на эту страницу нужный контент, например:
- Благодарность: «Спасибо за ваш заказ!»;
- Инструкции: «Мы свяжемся с вами в течение 10 минут»;
- CTA-кнопки: «Перейти в личный кабинет»/«Подписаться на соцсети».
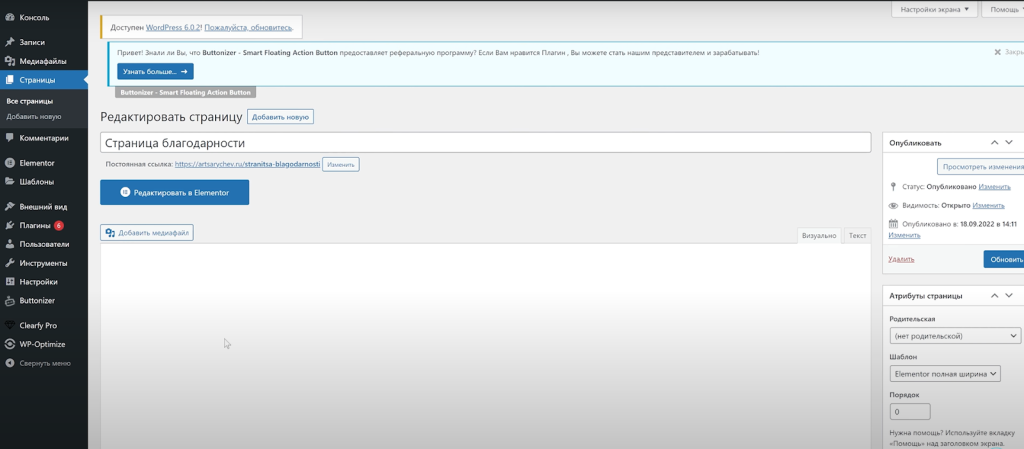
Выбираем шаблон (справа снизу) Elementor «полная ширина». Под названием появляется ссылка «thank you page», которую можно скопировать. В ней можно прописать свой кастомный адрес, и она понадобится в дальнейшем.

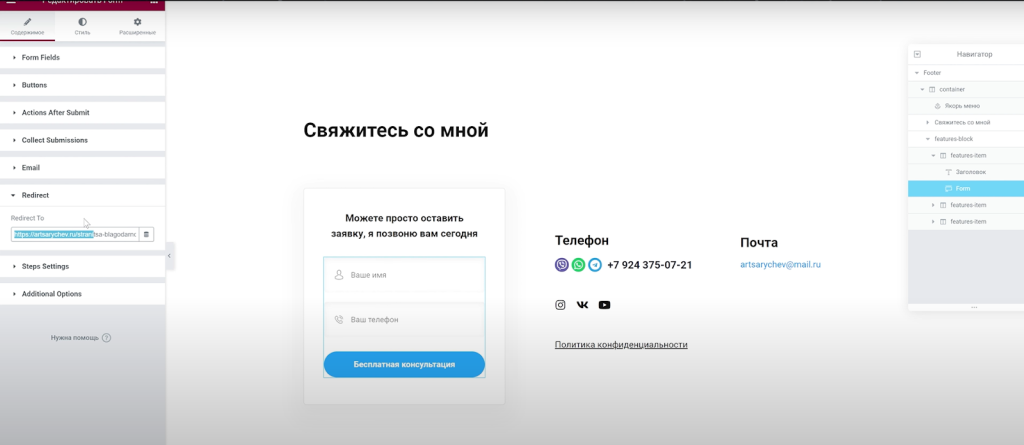
А пока переходим к заготовленным страницам заявок — оттуда надо подготовить перенаправление с заявки на «благодарность». Добавляем ссылку, на которую и будет применяться редирект.

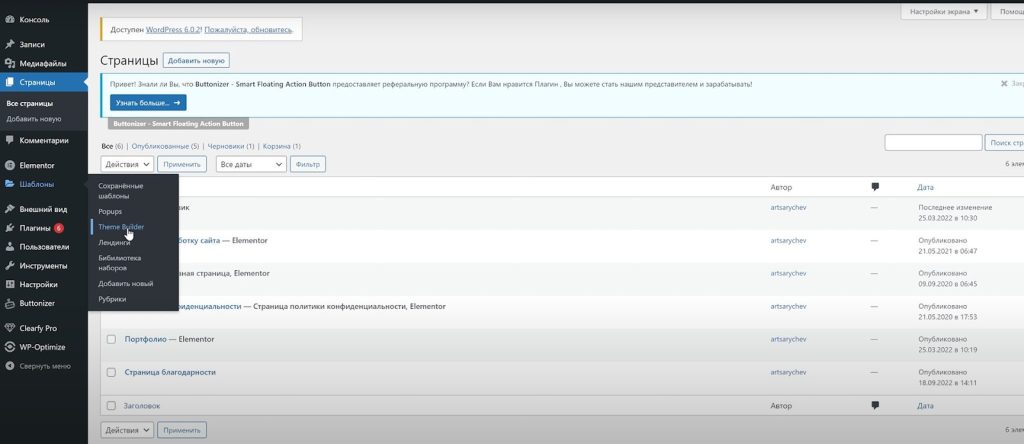
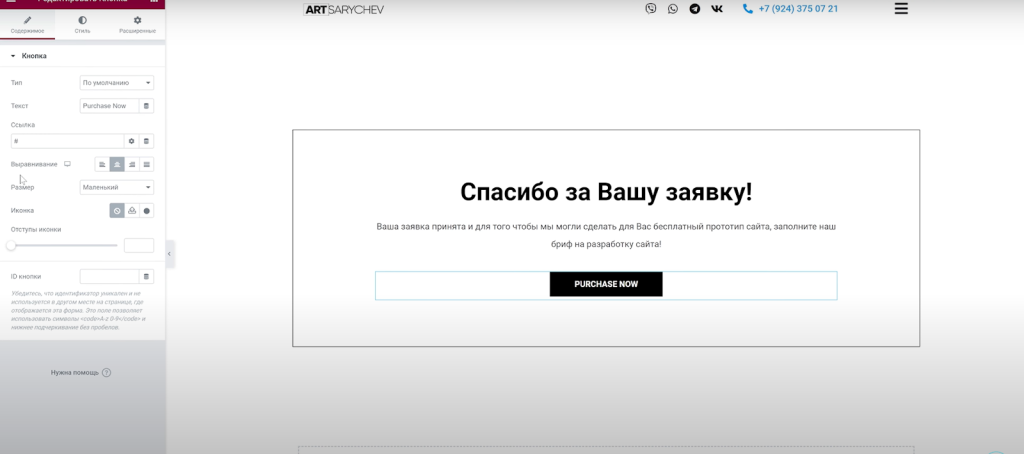
Далее нужно обратно перейти обратно в консоль, выбрать thank-you-страницу, открыть ее в WP и редактировать в Elementor, нажав на одноименную кнопку.

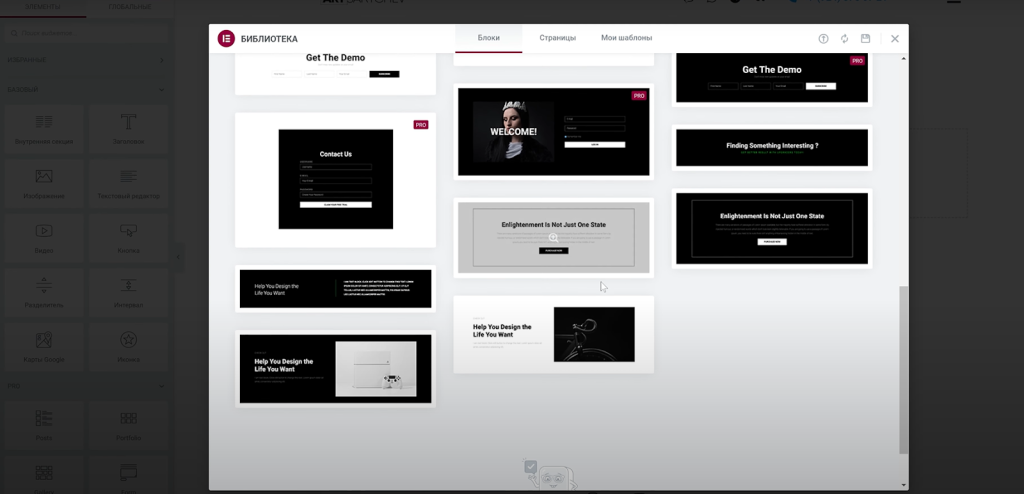
После этого в самом Элементоре нужно выбрать шаблон из библиотеки и добавить туда свои блоки, тексты, иконки, поля и т. д.


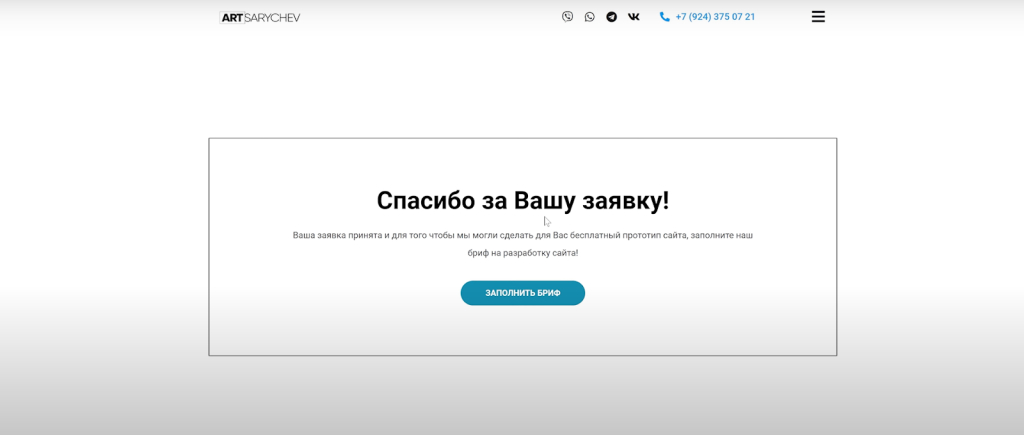
Проверить страницу благодарности можно по той же ссылке, которую мы прописывали на стадии разработки. А для тестирования всей системы производим заполнение формы и смотрим, что выходит после нее.

Tilda
Технически это самый простой способ, так как понадобится сделать всего 2 действия:
- Создать TYP и наполнить ее контентом, кнопками социальных сетей, мессенджеров и т. д. Также нужно прописать ссылку;
- Настроить перенаправление на эту страницу после того, как заказ принят.
Дальше настройте отображение благодарственных страниц после оплаты или после отправки формы.
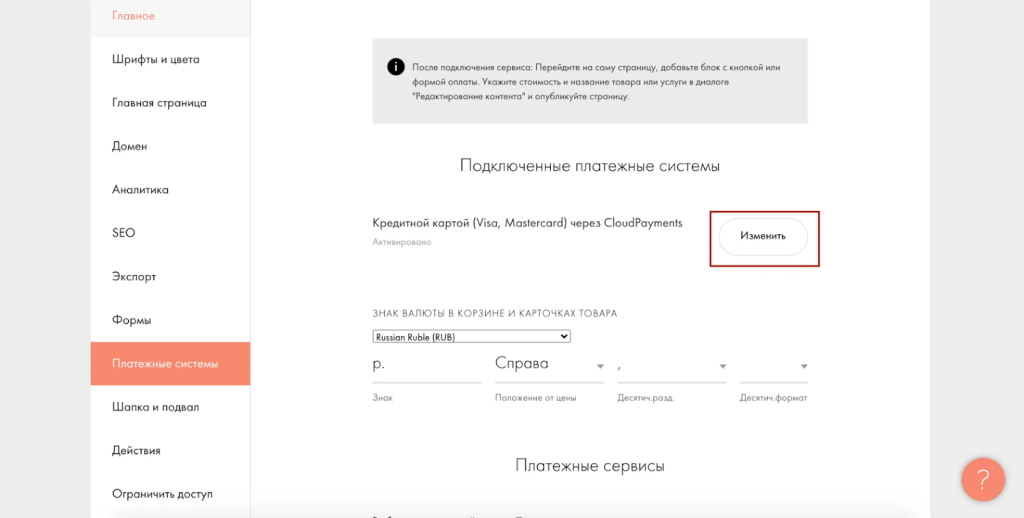
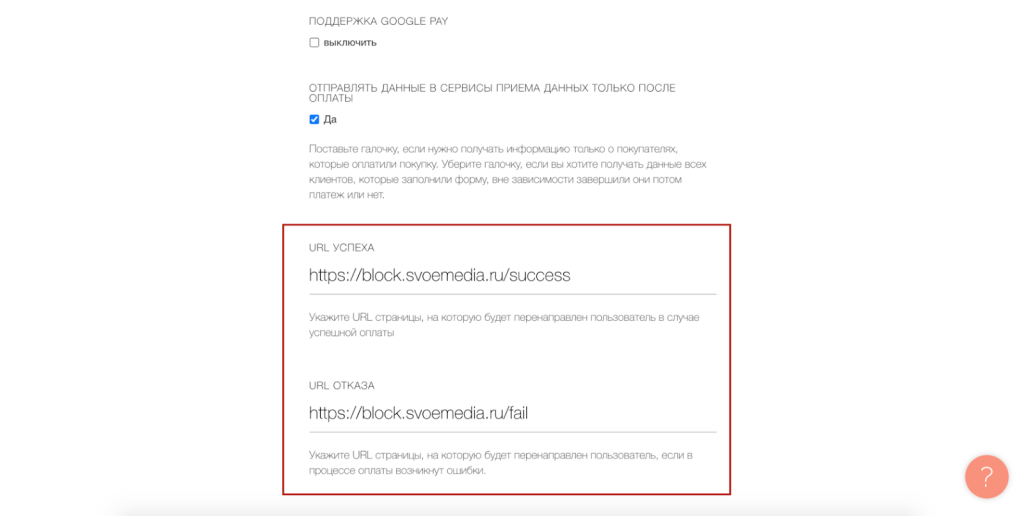
В первом случае переходим в раздел «Платежные системы», жмем на кнопку «Изменить» и вписываем URL успеха и неудачи.


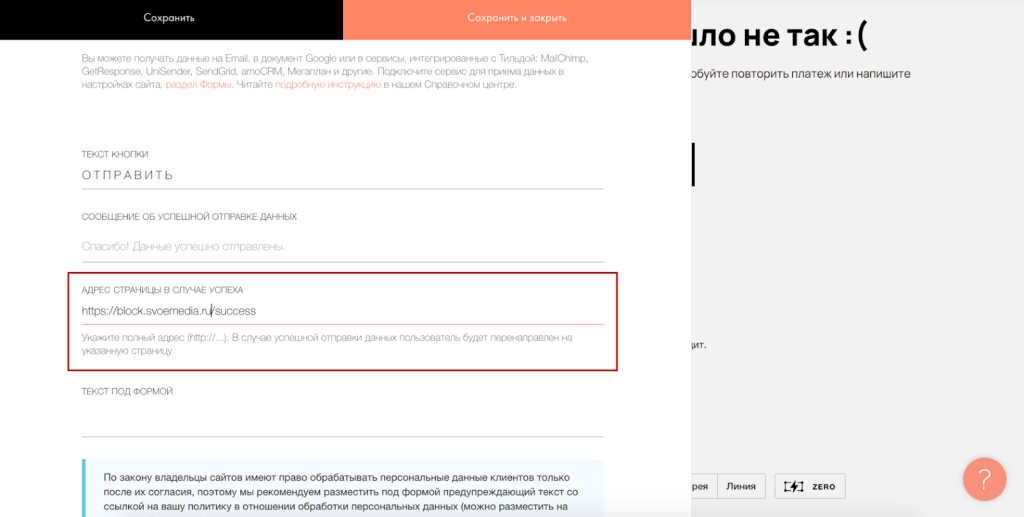
Во втором случае идем в раздел «Формы» и настраиваем успешный и неудачный URL после отправки сообщения.

Tilda отлично подходит для лендингов и маркетинговых кампаний, где важны скорость создания и красивый дизайн. Это наиболее подходящий вариант для страниц благодарности после подписки, регистрации на вебинары и лидогенерации, поскольку легко интегрируется с формами сбора данных и CRM.
HTML-самопис
Технически это наиболее сложное, но и самое гибкое решение по созданию страниц благодарности. Подходит оно только тем, кто владеет хотя бы азами работы с кодами и с файлами хостинга.
Создайте файл thank-you.html. В корневой папке хостинга добавьте страницу thankyou.html. Вставьте в нее следующий код:
<!DOCTYPE html>
<html lang=”ru”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Спасибо за ваш заказ!</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div class=”thank-you-container”>
<h1>Спасибо за ваш заказ!</h1>
<p>Мы свяжемся с вами в ближайшее время.</p>
<a href=”catalog.html” class=”btn”>Вернуться в магазин</a>
</div>
</body>
</html>
Добавьте файл style.css со следующим кодом:
.thank-you-container {
text-align: center;
padding: 50px;
}
.btn {
display: inline-block;
background-color: #ff6600;
color: #fff;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
}
Теперь нужно настроить перенаправление после успешной отправки формы или оплаты, добавив в файл соответствующей страницы вот такой код:
<form action=”thank-you.html” method=”POST”>
<input type=”text” name=”name” placeholder=”Ваше имя”>
<button type=”submit”>Отправить</button>
</form>
По сути это основа. Можно еще добавить скрипты аналитики для conversion rate optimization. А помимо стилей SSS настроить выполнение разных алгоритмов на PHP или Python.
Если вы нашли готовую благодарственную страницу и она вас в целом устраивает, ее можно просто скопировать, подредактировать под себя и залить на хостинг. Вот руководство по копированию лендингов.
Готовые шаблоны и решения
Страницы благодарности можно создавать не только на Тильде, но и на других конструкторах сайтов. Но лучше воспользоваться специализированными сервисами для создания онлайн-витрин.
Shopify
Это конструктор торговых площадок, который предоставляет более 100 шаблонов для интернет-магазинов. Есть как платные, так и бесплатные решения. Многие из них позволяют настраивать страницы, включая и благодарственные. Для использования:
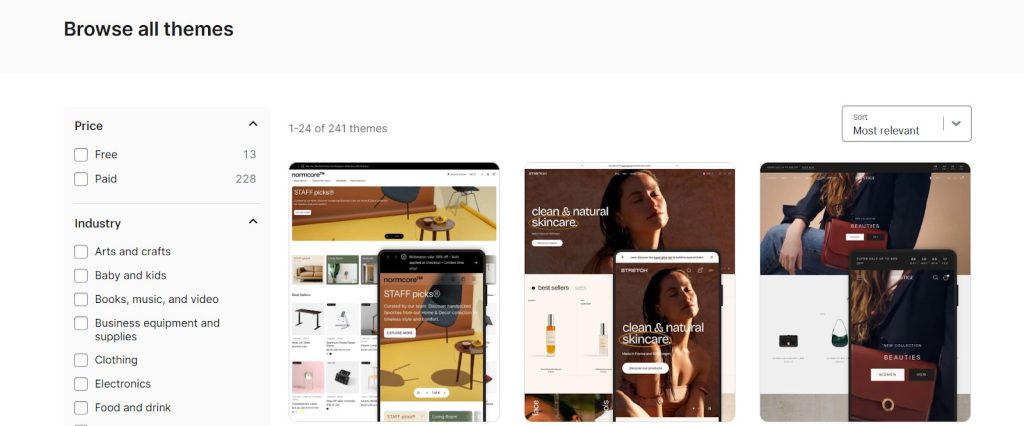
- Перейдите в Shopify Theme Store;
- Выберите тему, соответствующую вашему бренду и потребностям;
- Установите и настройте тему через панель администратора Shopify, отредактировав разделы и страницы, включая страницу благодарности.

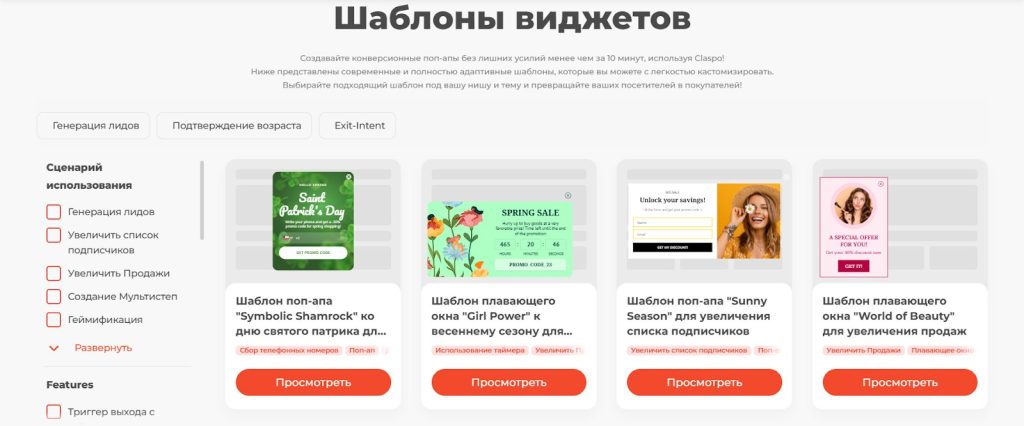
Claspo
Этот сервис позволяет создавать всплывающие окна и виджеты для вовлечения, удержания и дожима покупателей. С его помощью можно настроить персонализированные сообщения благодарности, собирать дополнительную информацию о клиентах и предлагать специальные предложения. Вам нужно:
- Зарегистрироваться на Claspo;
- Создать виджет благодарности с помощью шаблонов;
- Интегрировать виджет в ваш магазин, следуя инструкциям по установке.

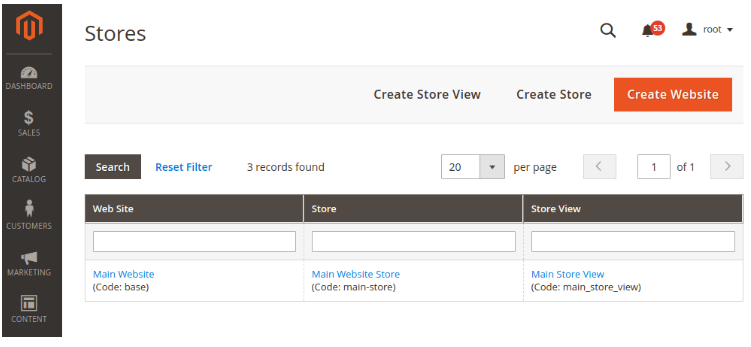
Magento
Это платформа от компании Adobe для создания торговых площадок онлайн. Авторизоваться в Магенто нужно с помощью Adobe ID. Чтобы создать страницы благодарности:
- Нужно настроить шаблон TYP, отредактировав файл success.phtml, расположенный в директории app/design/frontend/[ваша_тема]/template/checkout/;
- Использовать готовые модули, позволяющие расширить функциональность страницы благодарности. Они помогают добавить на страницу персонализированные сообщения, купоны на скидку, рекомендации товаров, формы подписки на новости. и другие возможности.

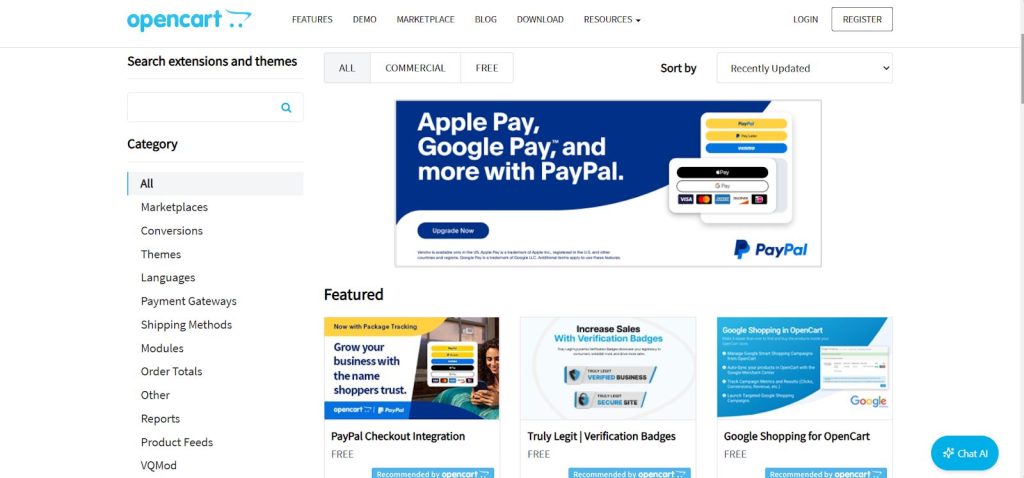
OpenCart
Это еще одна популярная CMS для электронной коммерции. Для настройки страницы благодарности нужно:
- Скачать систему на официальном сайте;
- Внести изменения в файл контроллера checkout/success.php и соответствующий шаблон success.twig. Они отвечают за отображение страницы благодарности;
- Использовать расширения,позволяющие добавить дополнительные функции на TYP – например, Custom Success Page.

Выводы
На мой взгляд, страница благодарности — непаханное поле для фантазии. Уверен, что ее можно использовать не только для набора подписной базы, вирусного маркетинга или дополнительных продаж. Возможно, скоро появится тренд на использование их и для других целей. Поживем-увидим, как говорится.
А пока, чтобы быть в курсе самых свежих и полезных трендов, я рекомендую подписаться на Telegram-канал AffMoment.




 Instagram
Instagram 








