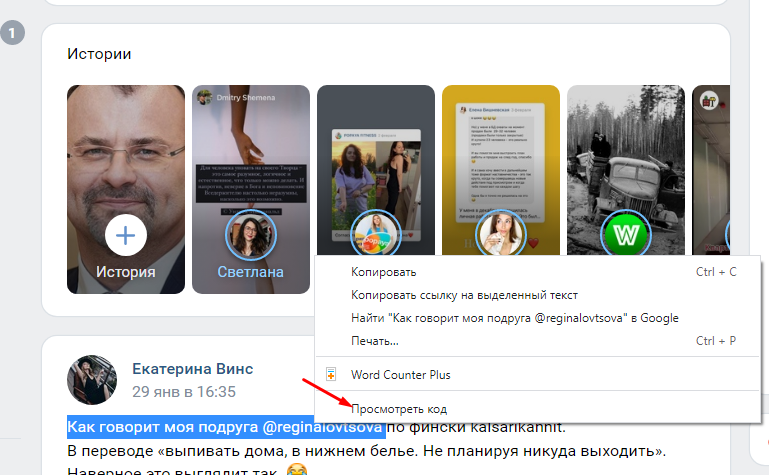
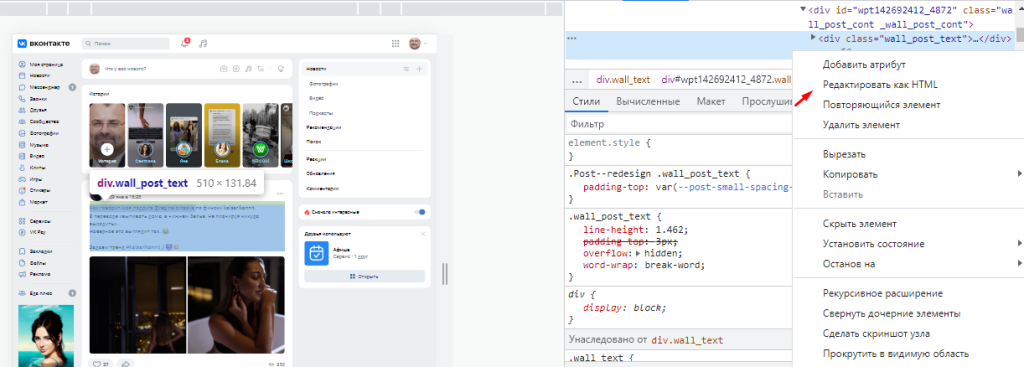
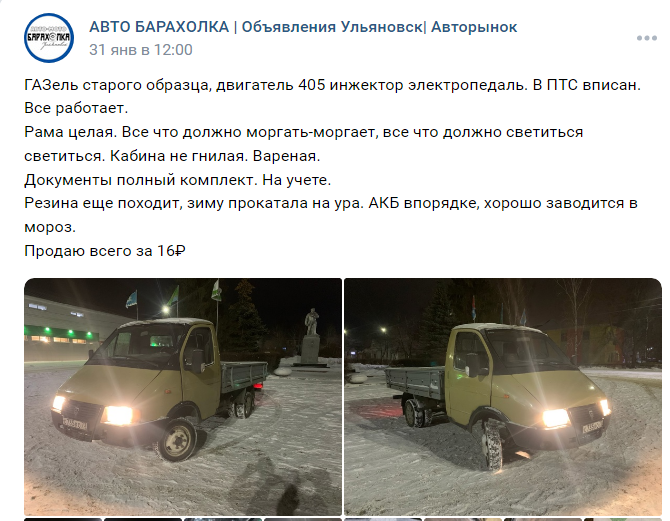
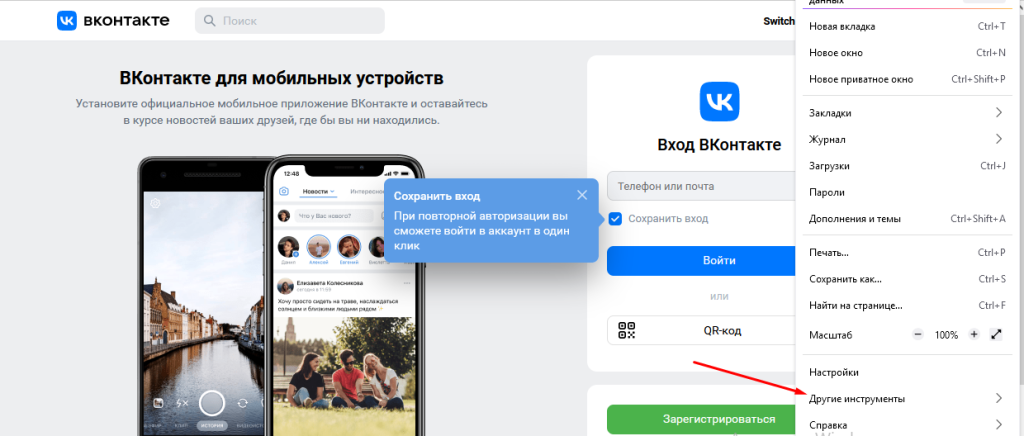
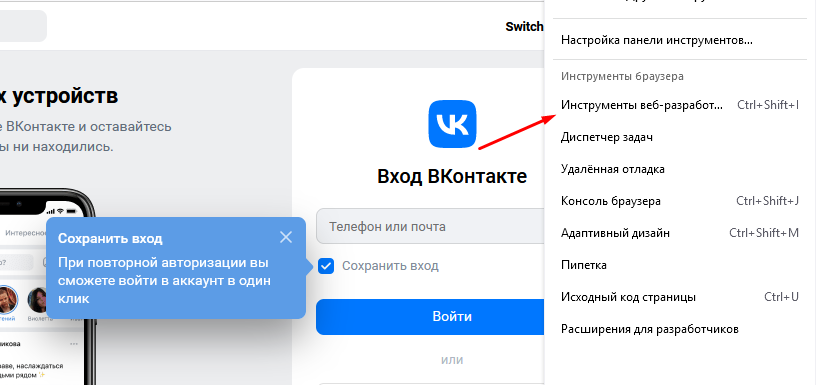
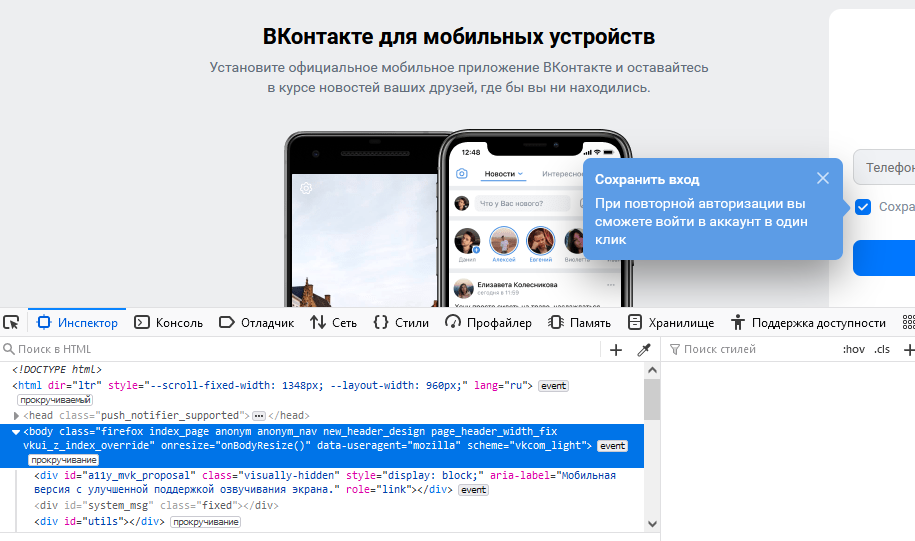
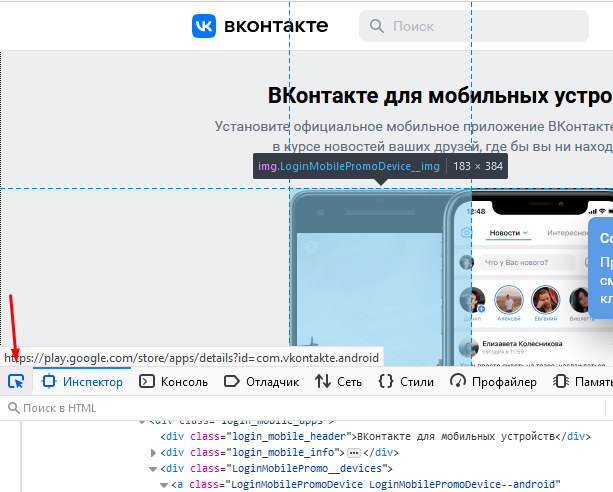
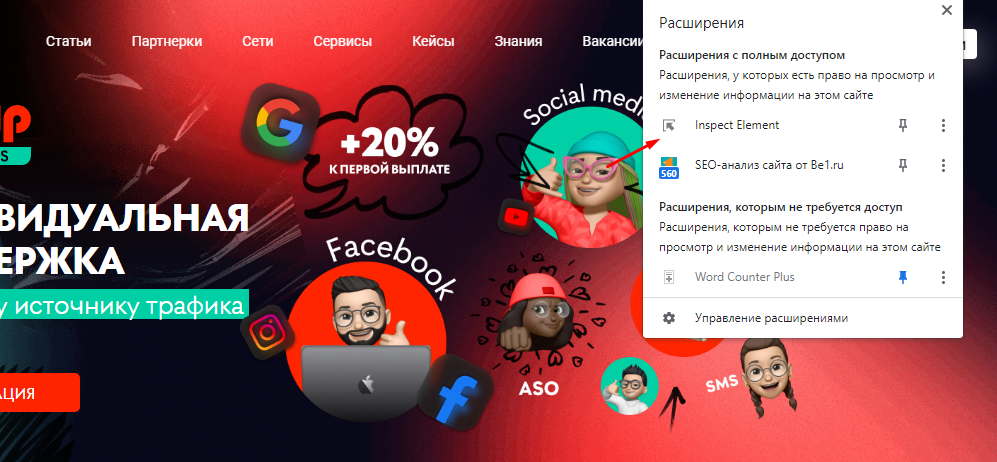
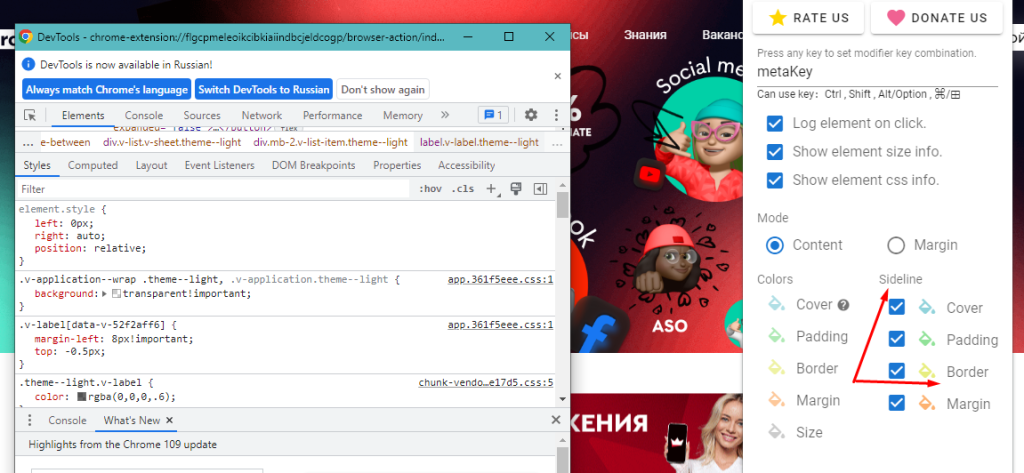
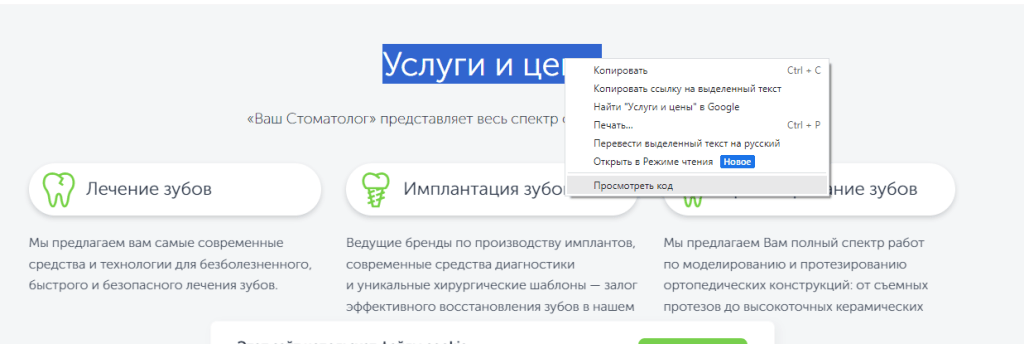
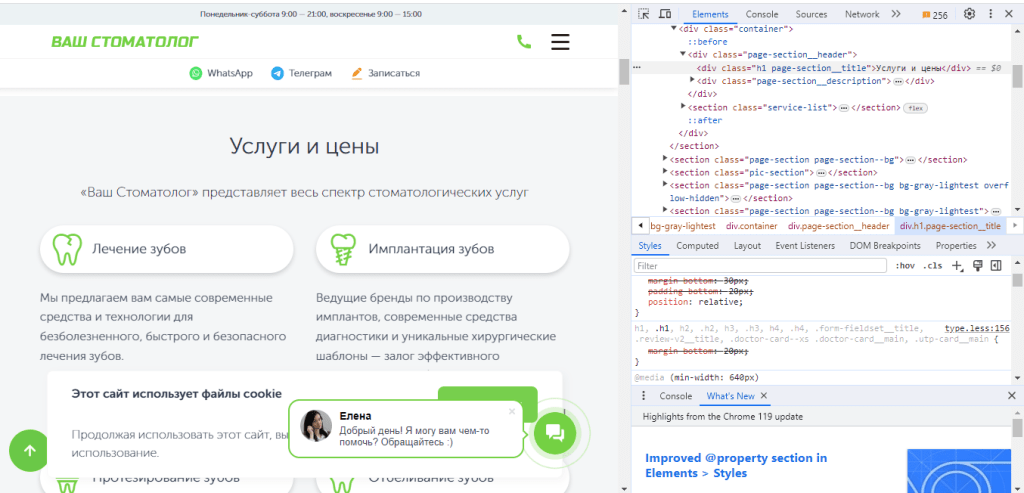
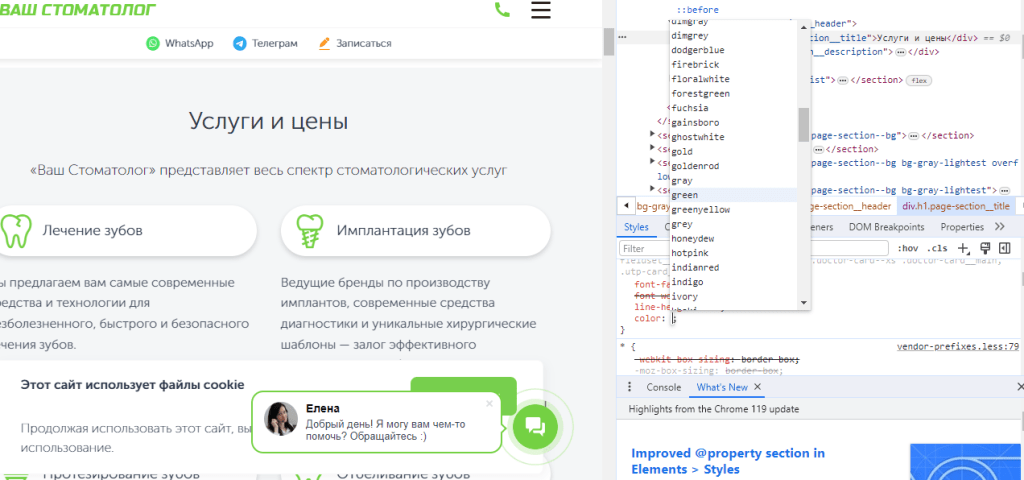
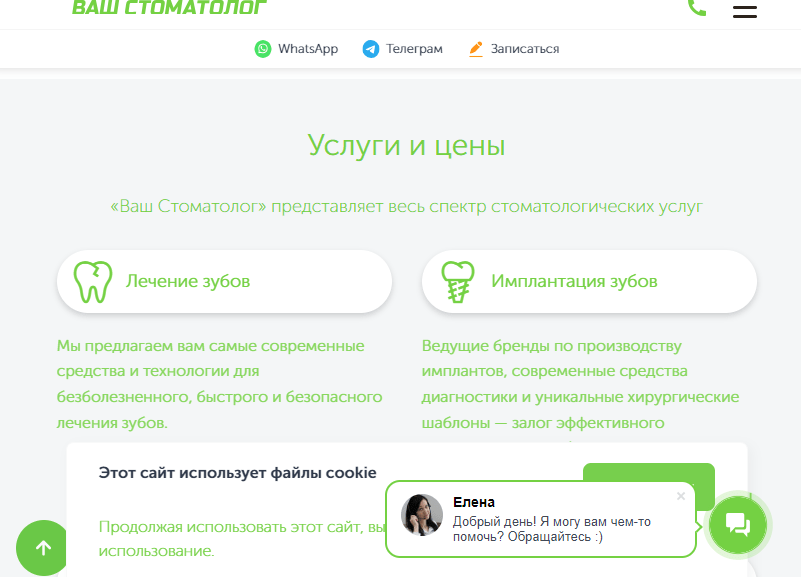
Как изменить текст на сайте через код элемента
Новые темы
Партнерки для вас
Показать все Медиа
Показать все
17.06.2025
«Арбитраж – суровый бизнес, пуськам здесь не место». Антон Резник о техничке, нейронках, людях и сути аффилейт-маркетинга
Котиков любят все. Наш гость – не исключение. Но известен он не только мерчем в виде симпатичного котяры, но и своим софтом для арбитражников. На наш взгляд, Антон Резник полностью заслужил назыв...
8
3


01.05.2025
«От мысли, что мне нужно будет заправлять сотнями сайтов, мне вообще дурно становится. Никто в гемблинге не сидит на безуглеводной диете». Андрей «Тихий час» о спецтехнике, адалте, гембле, SEO и сайтах
Казино, порно и спецтехника — что объединяет эти три ниши? Ответ простой: трафик, деньги и один SEO-специалист, который знает, как в них выживать и зарабатывать. Наш сегодняшний гость — Андрей, ав...
9
5


29.04.2025
«Путь ошибок — это и есть путь арбитража Google сегодня». Martin Iden, лидер топовой команды, о реалиях Гугла, своей тиме и многом другом
Наш сегодняшний гость — овнер одной из топовых гугловых команд, которая льет PPC на iGaming и оборотка которой исчисляется сотнями тысяч вечнозеленых в месяц. Источник не из легких, поэтому мы расс...
9
1


02.04.2025
«Один из наших клиентов смог поднять дневной спенд с $1K до $4K за две недели». Дарья TrustRDP о сервисе аренды и особенностях работы с агентскими кабинетами
Агентские и RDP-аккаунты давно стали буквально спасением для тех, кто льет с Facebook. Но вокруг них ходит очень много слухов. Например, говорят, что агентство запросто палит связки вебов. Или чт...
6
0


20.02.2025
«Это драйв, и ты постоянно в тонусе. Это мне и нравится в нашей сфере». Давид Арутинян (Head of Affiliate 1xSlots) о мифах и правде о партнерке и своем пути в нише
Внутренняя кухня партнерок — частенько тайна за семью печатями для арбитражников. Но, к счастью, бывают исключения. Нам согласился дать интервью Давид Арутинян, Head of Affiliate department 1xSlo...
7
0